Keep主题之51la网站统计
0x00 声明
文中所涉及的技术、思路和工具仅供以安全为目的的学习交流使用,任何人不得将其用于非法用途以及盈利等目的,否则后果自行承担!
本文首发于涂寐’s Blogs:https://0xtlu.github.io ,转载请注明出处!!!
0x01 51la网站统计
51.LA网站统计V6重要的是免费,网站统计功能还很棒,需要详细了解的可以访问查看官方介绍:https://invite.51.la/1NZWTZ136?target=V6
0o00 配置51la
邀请注册:https://invite.51.la/1NZWTZ136?target=V6
用户中心:https://user.51.la/i/product
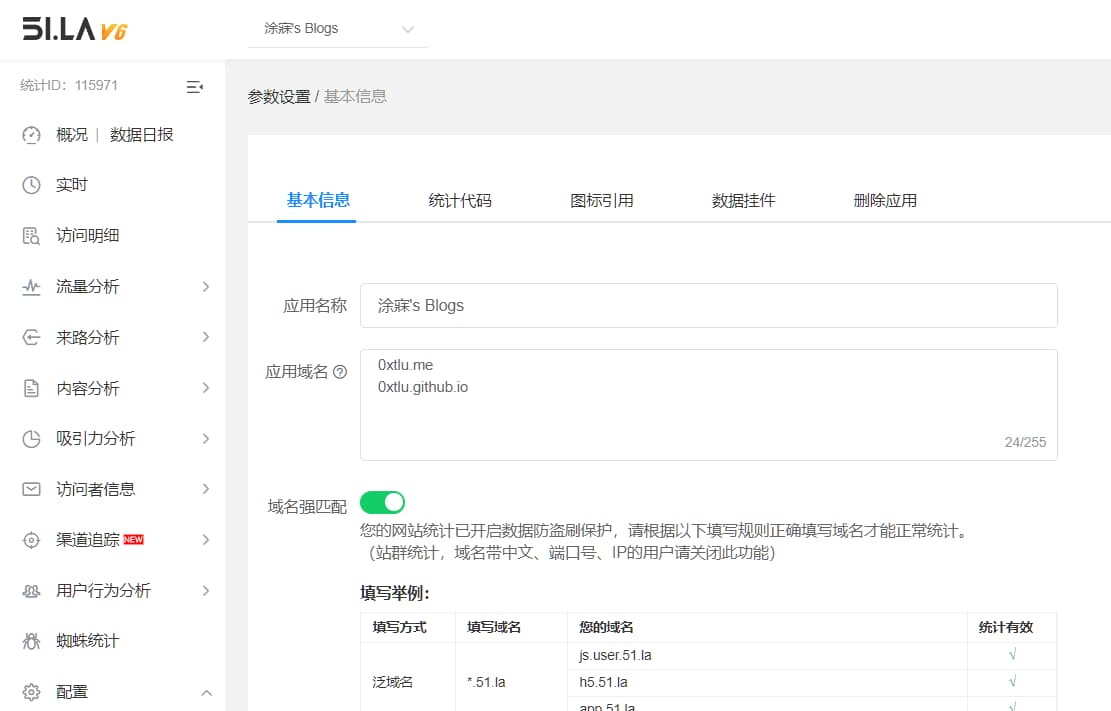
这里使用的的网站统计V6,进去后点击添加应用,基本信息那写好自己的域名等信息。
0o01 配置Hexo
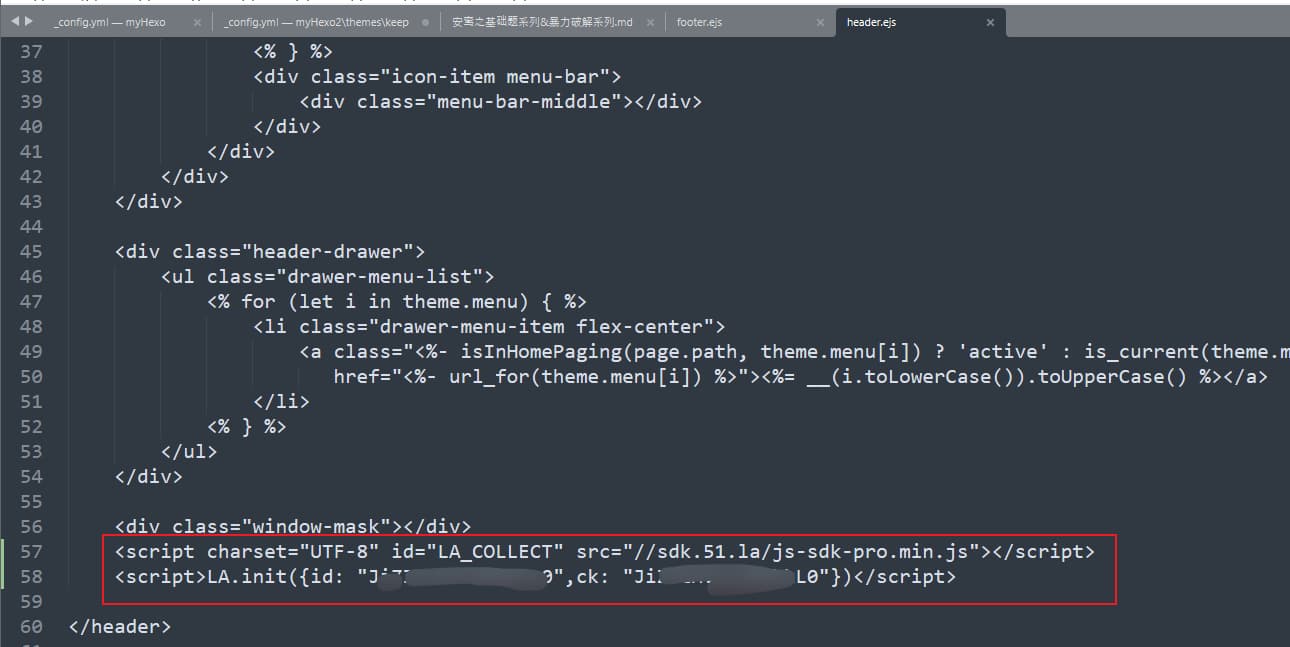
统计代码 –> 普通安装 –> 复制统计代码并粘贴到Hexo主题下的 footer.ejs 或者 header.ejs 里保存,重新打包生成 html 文件(建站程序插件安装及教程这有介绍)。
我这是Keep主题,路径是这样的..\Blogs\myHexo2\themes\keep\layout\_partial\header.ejs,在最后一个</div>和</header>标签间插入。重新部署到 GitHub 上,等待几分钟,就可以去点击代码安装检测看安装成功没有了(可能有点久)。
0o02 配置数据挂件
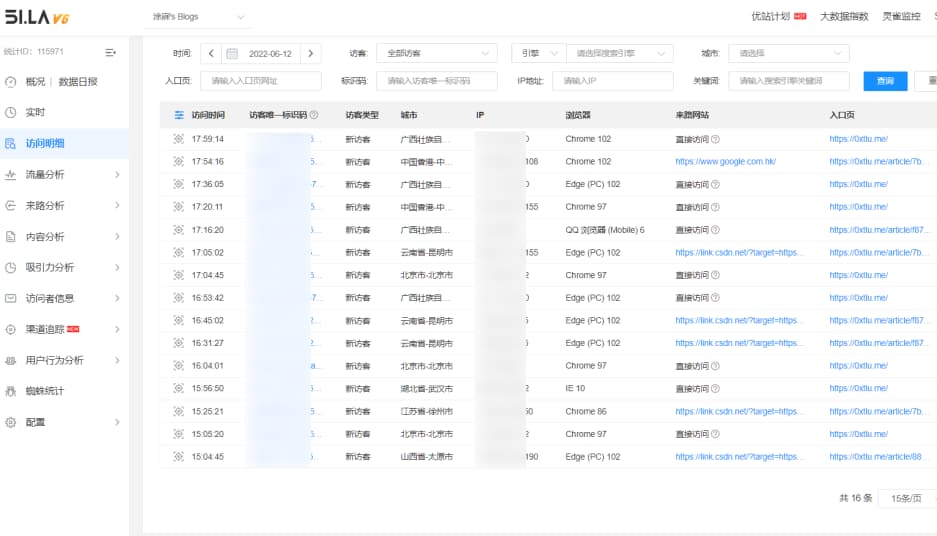
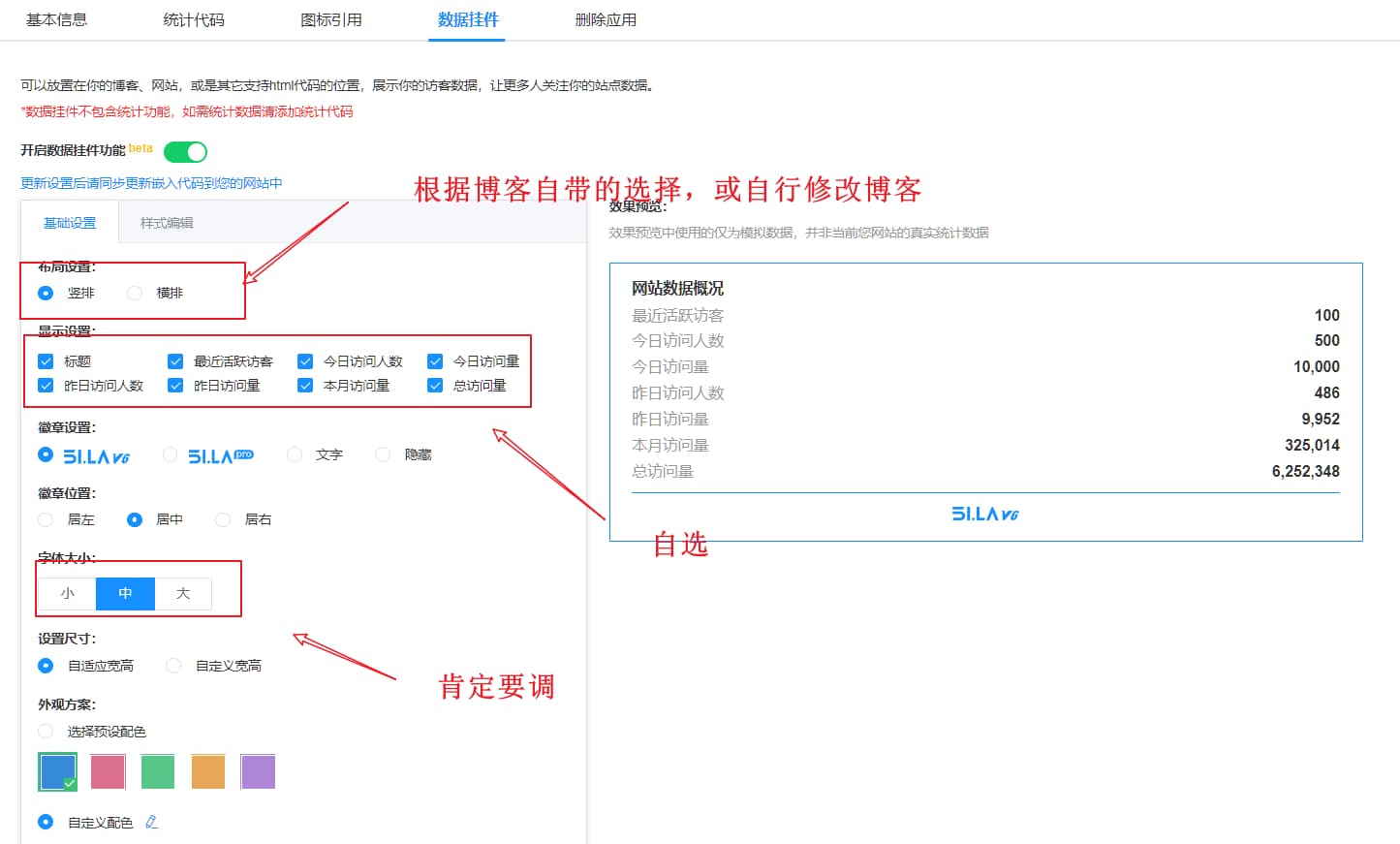
上面只是在51la的后台可以看到,我需要的可还有在博客上可以看到:开启数据挂件功能 –> 选择需要的样式。
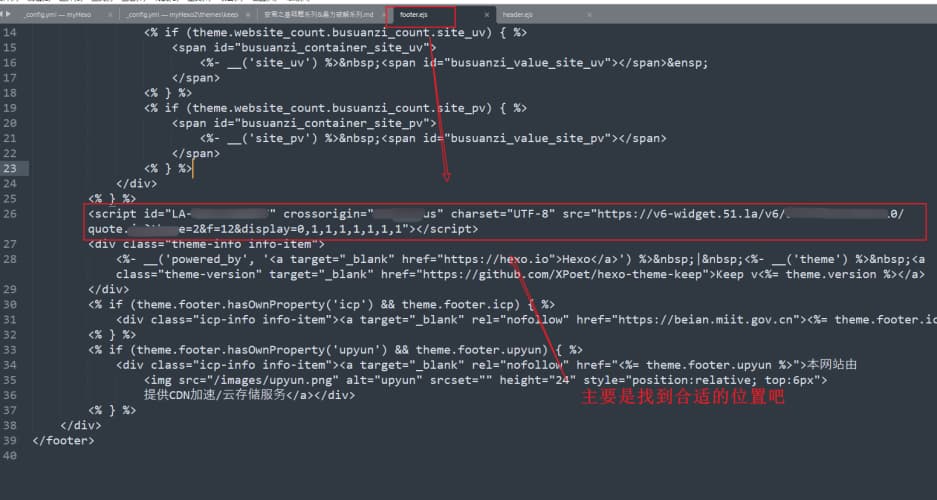
数据挂件添加的路径:..\Blogs\myHexo2\themes\keep\layout\_partial\footer.ejs。
一样,重新部署后等待,看下我的效果,字体大小可能需要细调。
- 本文标题:Keep主题之51la网站统计
- 本文作者:涂寐
- 创建时间:2022-06-12 21:32:12
- 本文链接:article/402ba0c4.html
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
评论