GitHub_Hexo_搭建个人博客
0x00 前言
很久之前就知道,可以通过hexo+GitHub搭建免费的个人博客,当时初步尝试了下,最终由于某些原因一直搁置。现在发觉,搭建一个真正属于自己的博客,特别是使用GitHub,不用特别的来维护,因此又找回来。
本文章的大体框架很早前就有了,仅是差整理。今天,天气师傅说也想搭建一个,叫我发份文章,就匆忙整理来发布。
0x01 配置Node.js环境
1 | https://nodejs.org/zh-cn/ |

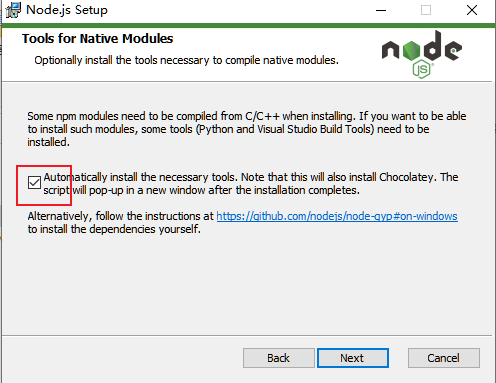
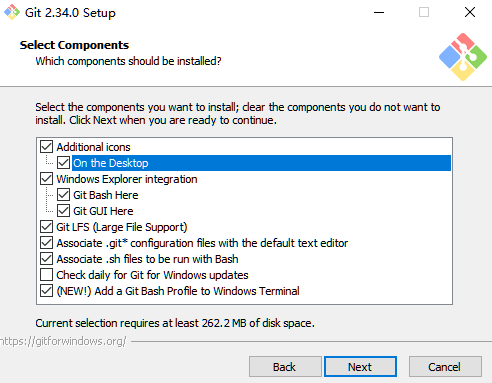
为保证完整性,以及方便之后的使用,建议勾选。

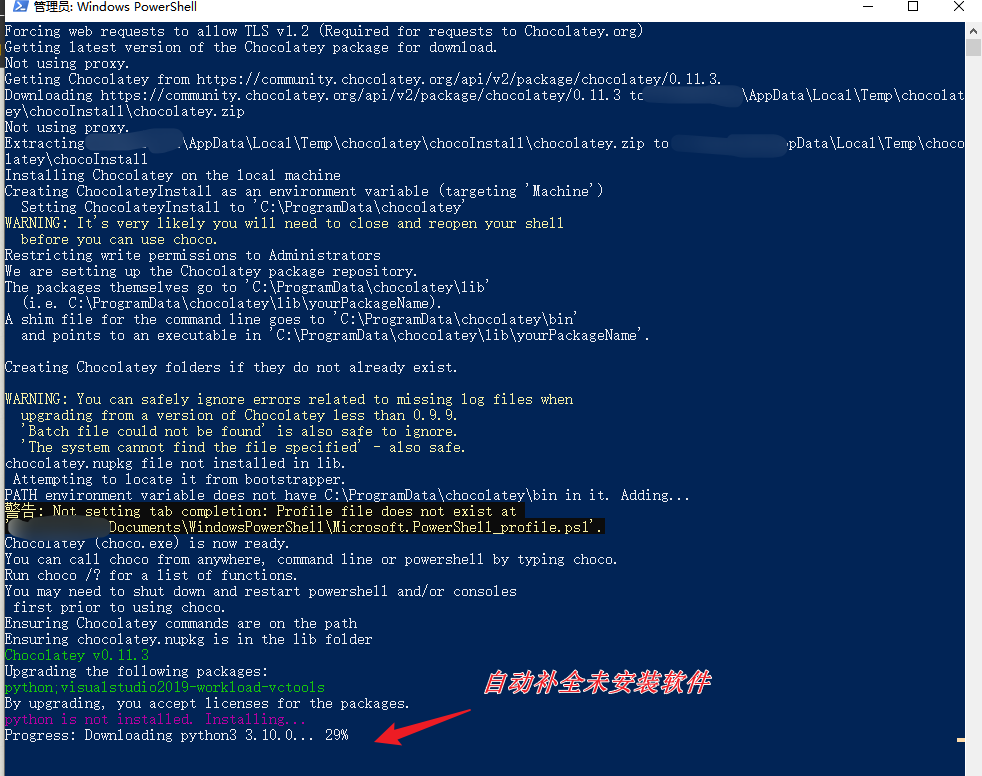
实话说,我有python,还是两个,它想下就下吧
之后怎么也npm i hexo-cli -g不成功,修复下nodejs吧,大致是有些组件没下完,半残的样子。
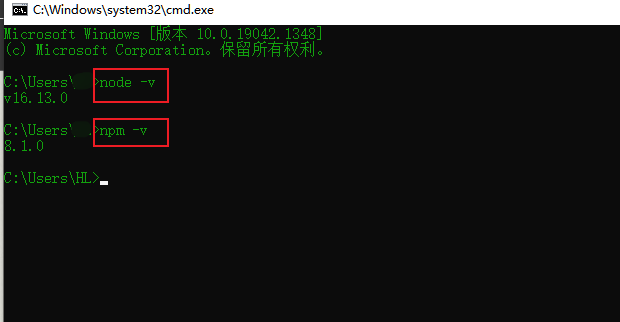
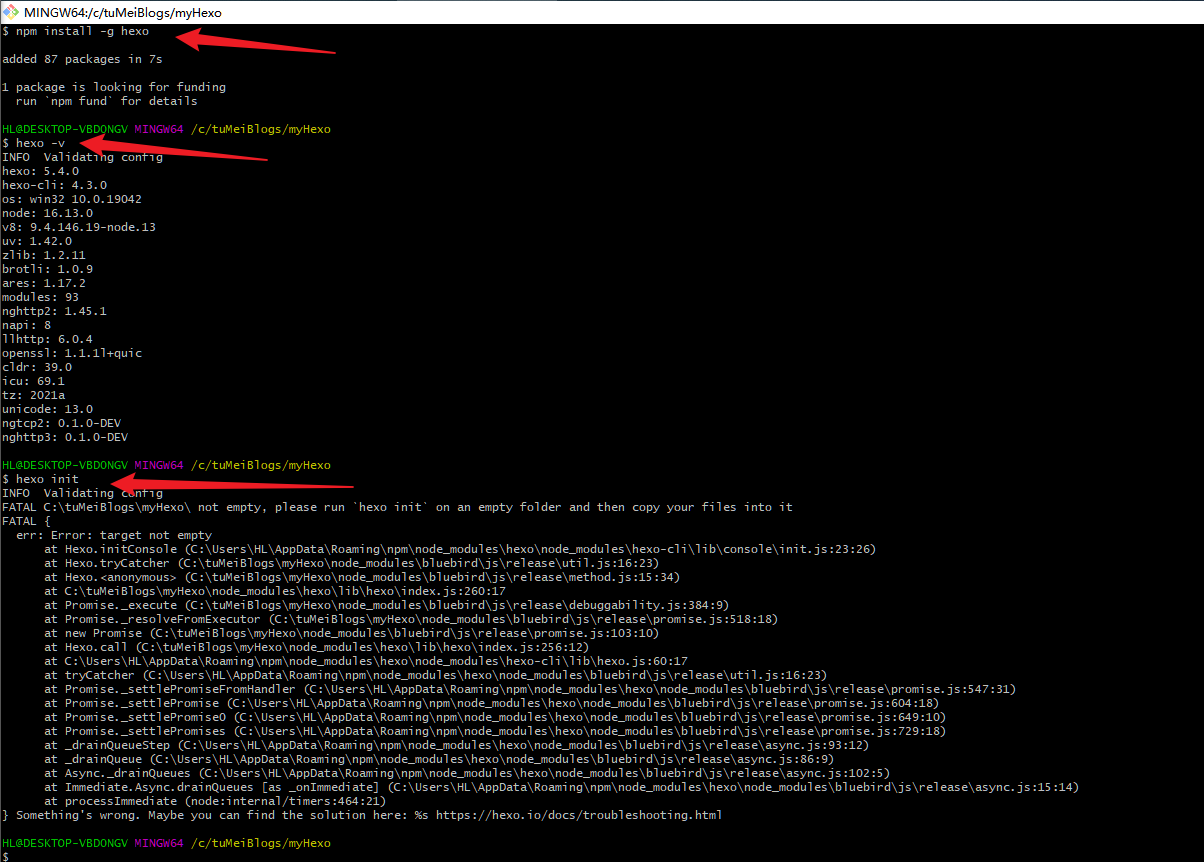
1 | # 检测安装成功否 |

0x02 配置Git环境
1 | # 两个,自己选,Windows系统 |

1 | git --version |

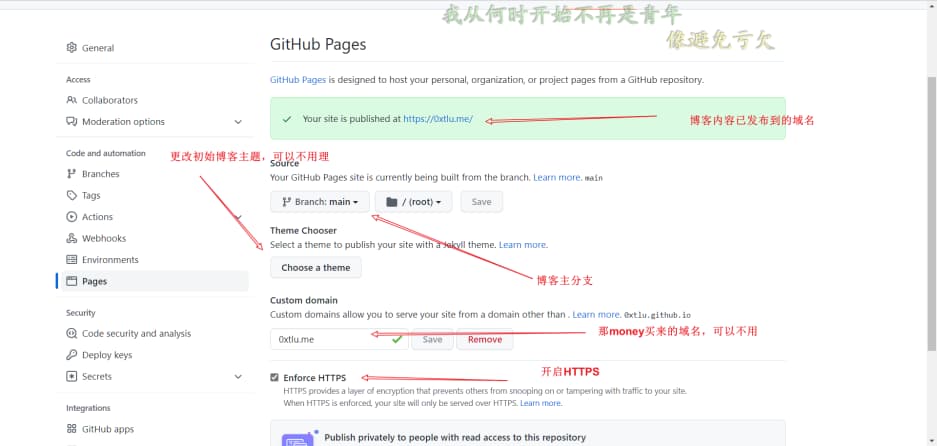
0x03 配置GitHub
创建账号懂吧?访问网址:
https://github.com/signup?ref_cta=Sign+up&ref_loc=header+logged+out&ref_page=%2F&source=header-home
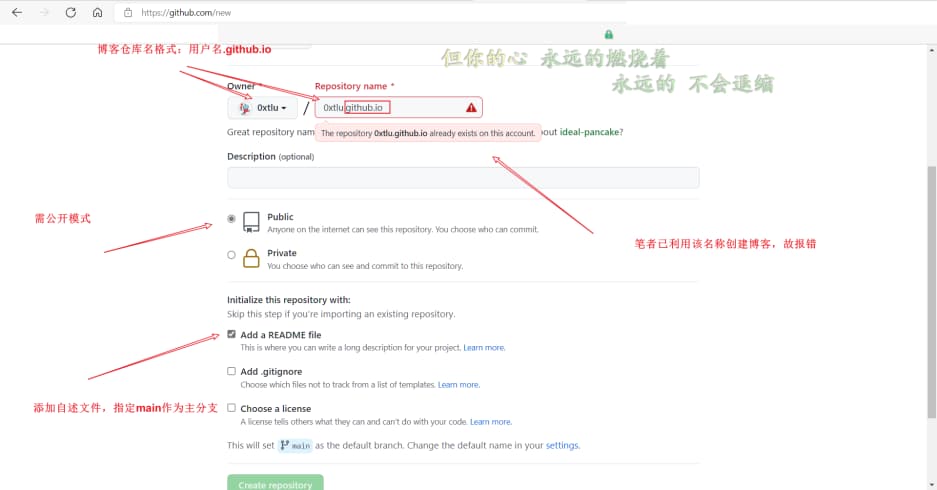
基于创建好的账号,创建博客仓库:https://github.com/new
该步用户后续域名和初始主题等设置,可不理会,直接访问博客网址(用户名.github.io)就可看到 GitHub 提供的初始界面,此处未贴图
0x04 新建Hexo项目
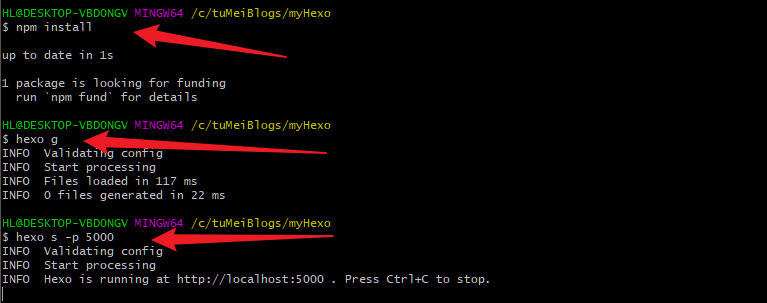
1 | # Git操作 |


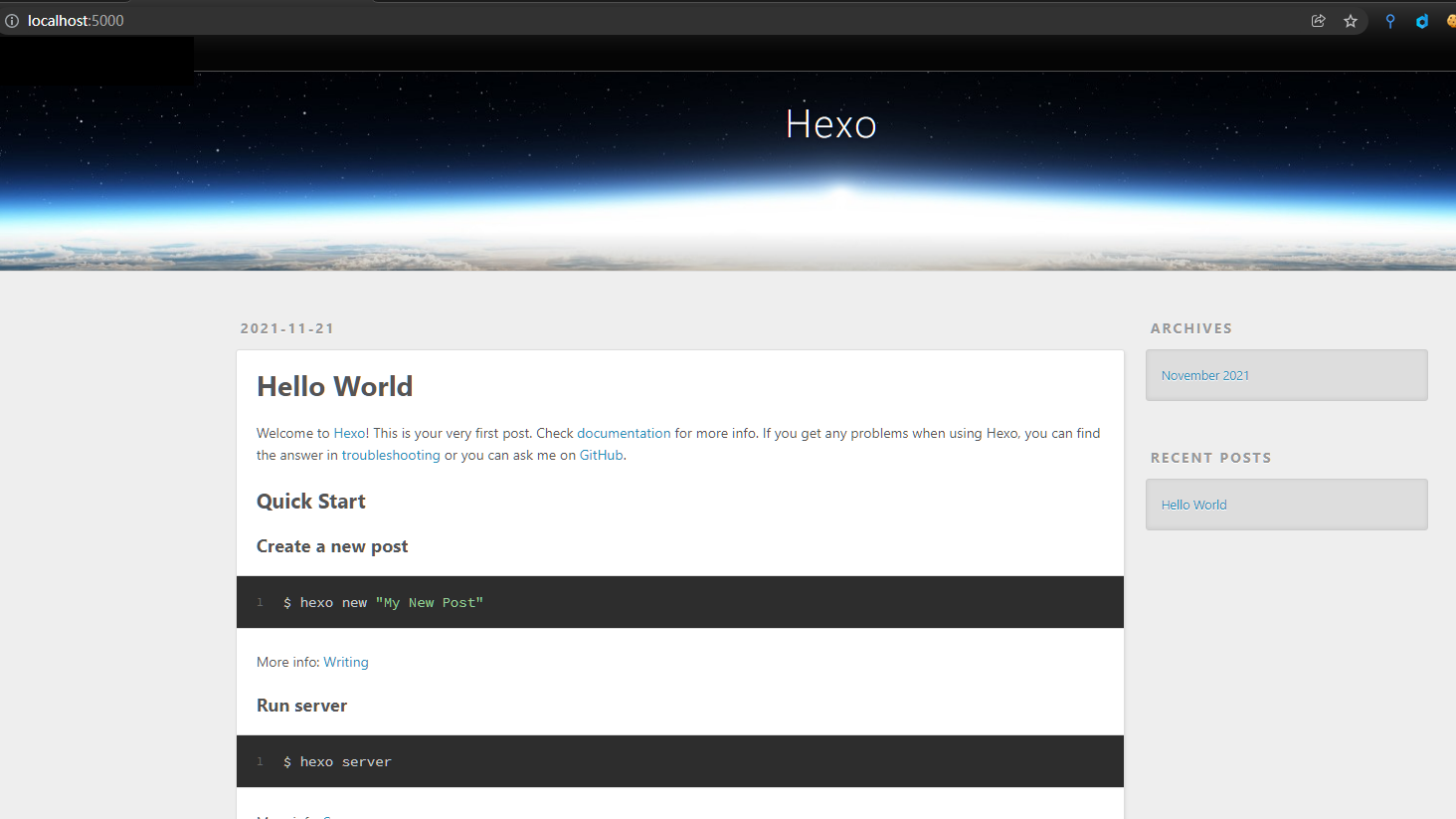
Edge访问:http://localhost:5000/,强制转成https协议再访问,谷歌不会。
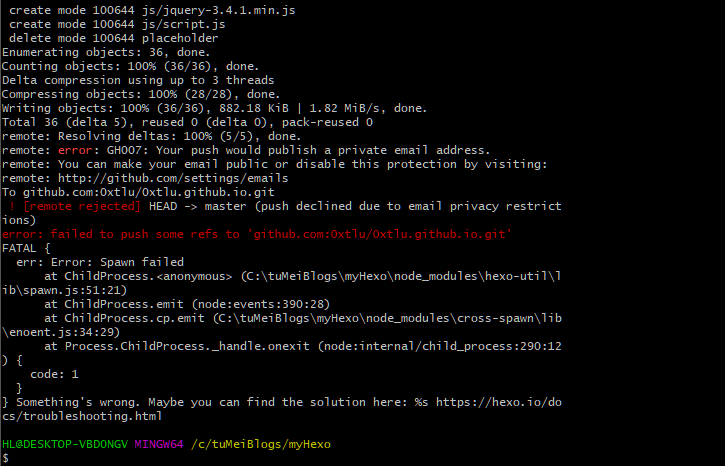
0x05 Hexo联动Github
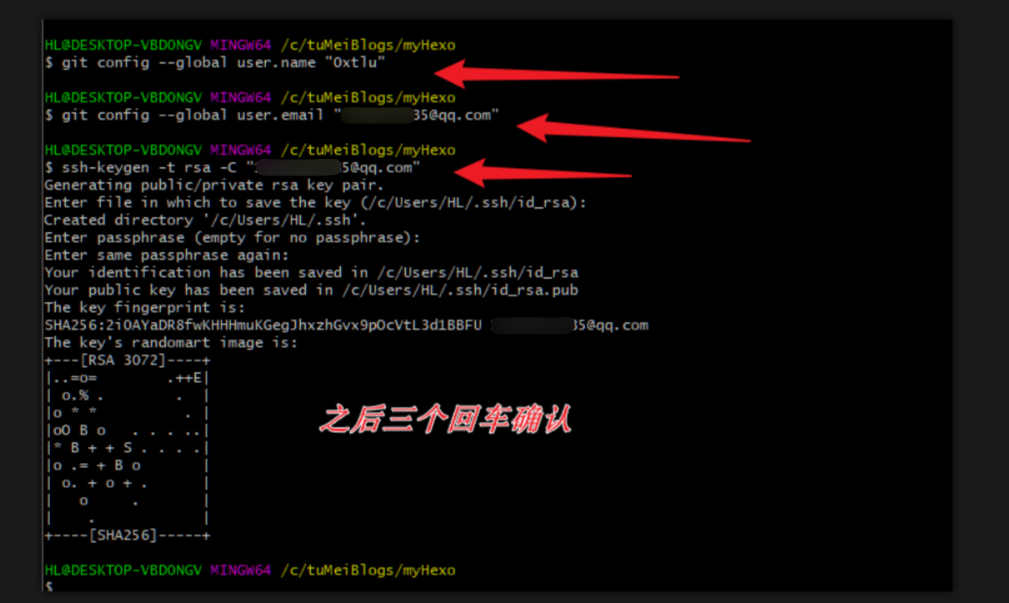
一、配置Git个人信息
1 | # 写入Github的user name和email |

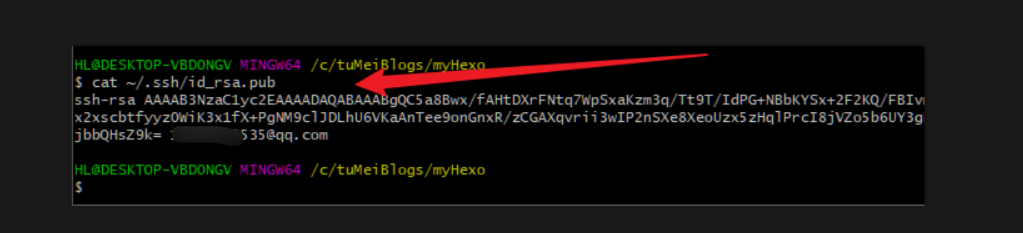
1 | cat ~/.ssh/id_rsa.pub #查看SSH密钥 |

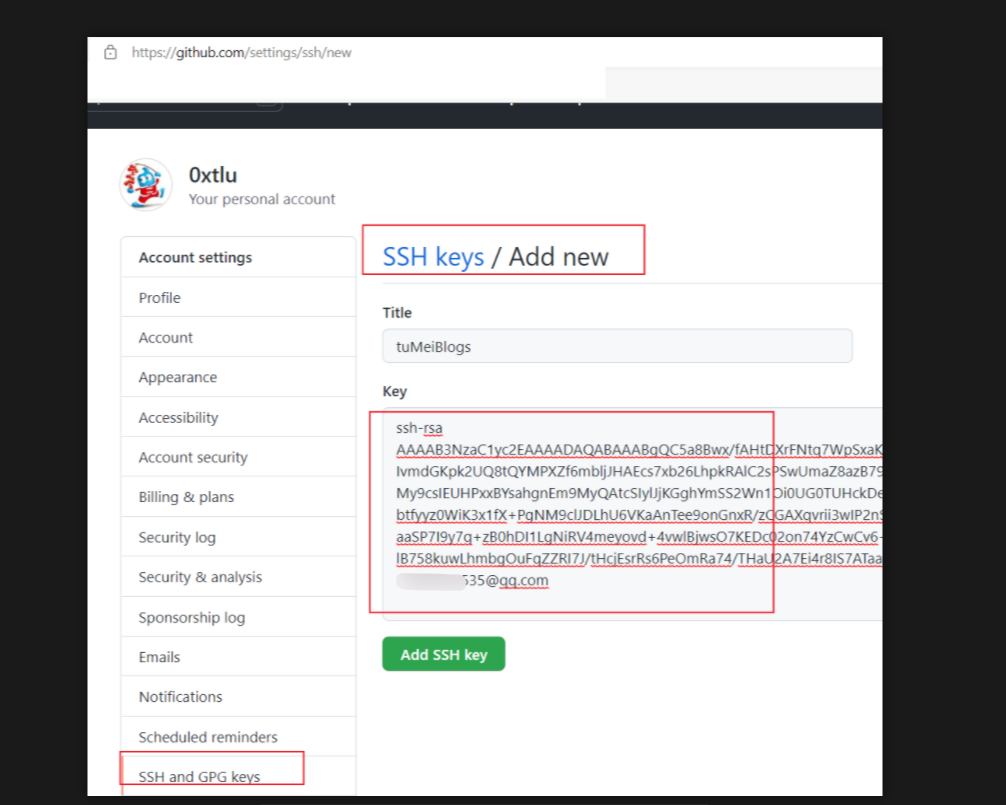
https://github.com/settings/keys

二、配置Deployment
修改配置文件hexo/_config.yml,添加如下内容
1 | # Deployment |
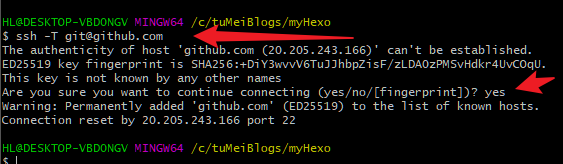
1 | ssh -T git@github.com # 连接一直报重置 |

0x06 部署项目
1 | hexo new "tumei" # 创建一篇博客,名为tumei |
0x07 修改主题
1 | cd ./Hexo # 前面你喜欢的位置 |

0x08 后记
欢迎各位师傅访问我的博客!!!求三连
https://0xtlu.me/
https://blog.csdn.net/weixin_46318141/
- 本文标题:GitHub_Hexo_搭建个人博客
- 本文作者:涂寐
- 创建时间:2021-11-21 23:46:02
- 本文链接:article/882cfd3d.html
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
评论