typora配置
声明:文中所涉及的技术、思路和工具仅供以安全为目的的学习交流使用,任何人不得将其用于非法用途以及盈利等目的,否则后果自行承担!
本文首发于涂寐’s Blogs,转载请注明出处!
GitHub 图床
目标:picgo-core + github
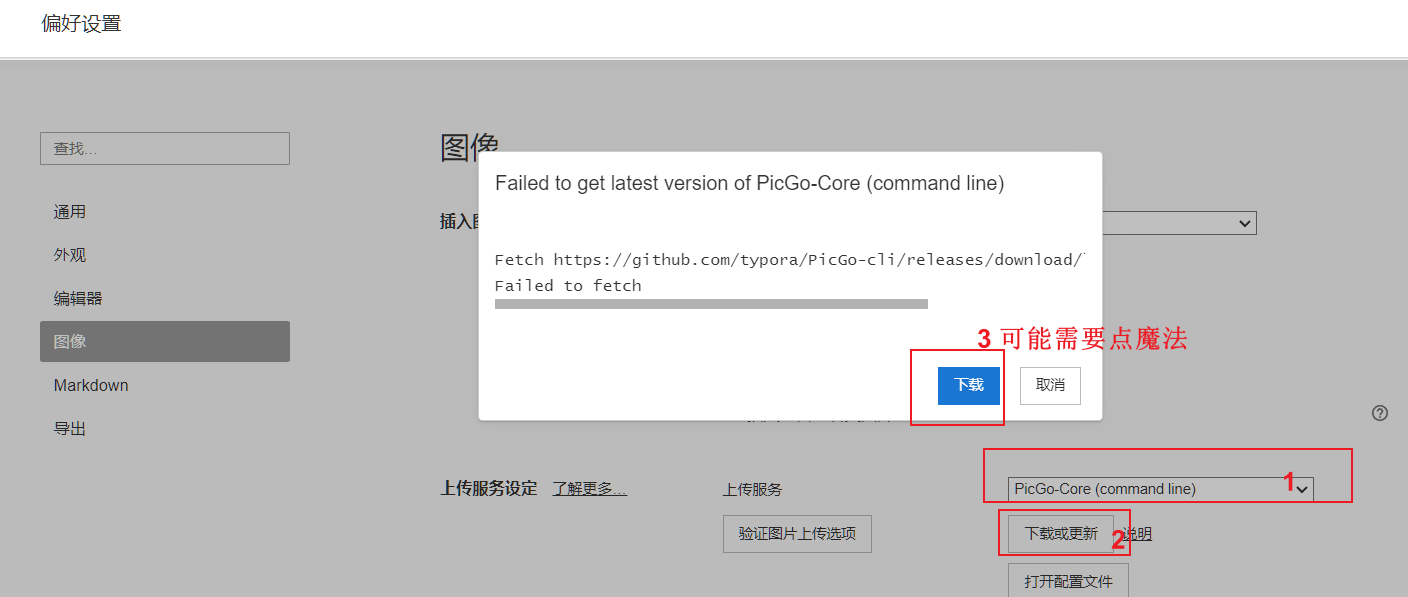
- typora 直接下载 picgo-core

- 命令行版的 picgo 在
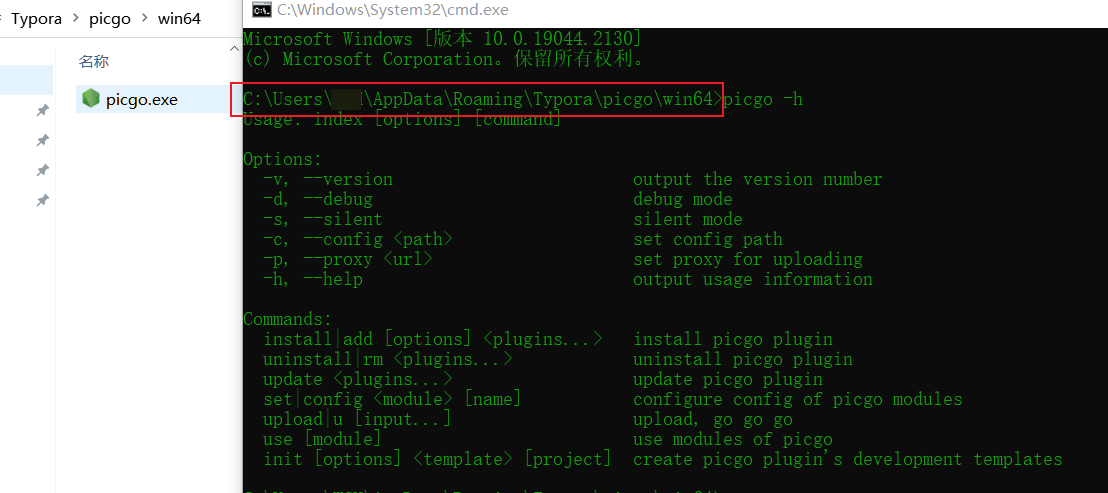
C:\Users\用户名\AppData\Roaming\Typora\picgo\win64,在此处开启命令行窗口

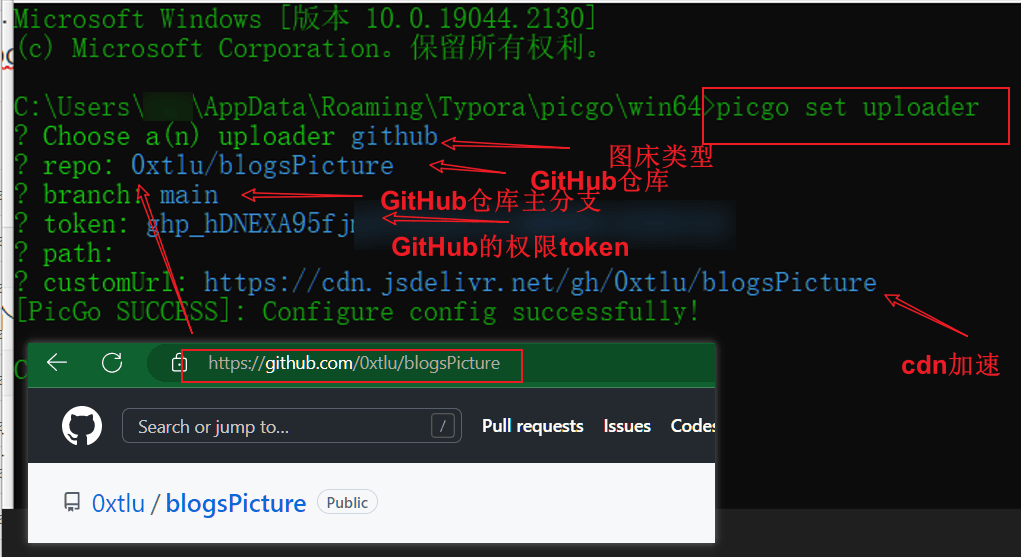
picgo set uploader配置图床环境
1 | // 命令:picgo set uploader |

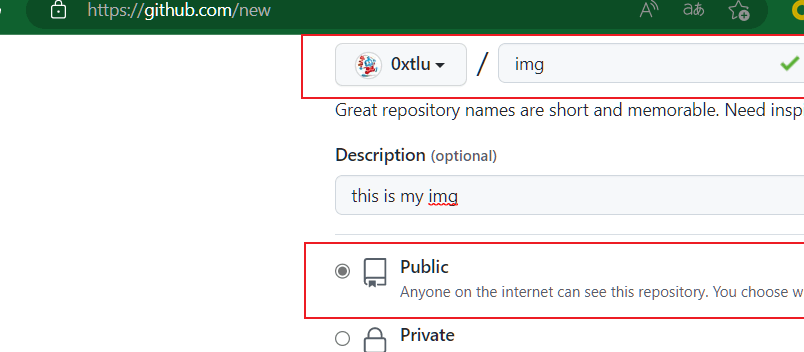
- 创建公开的 GitHub 仓库存储图片

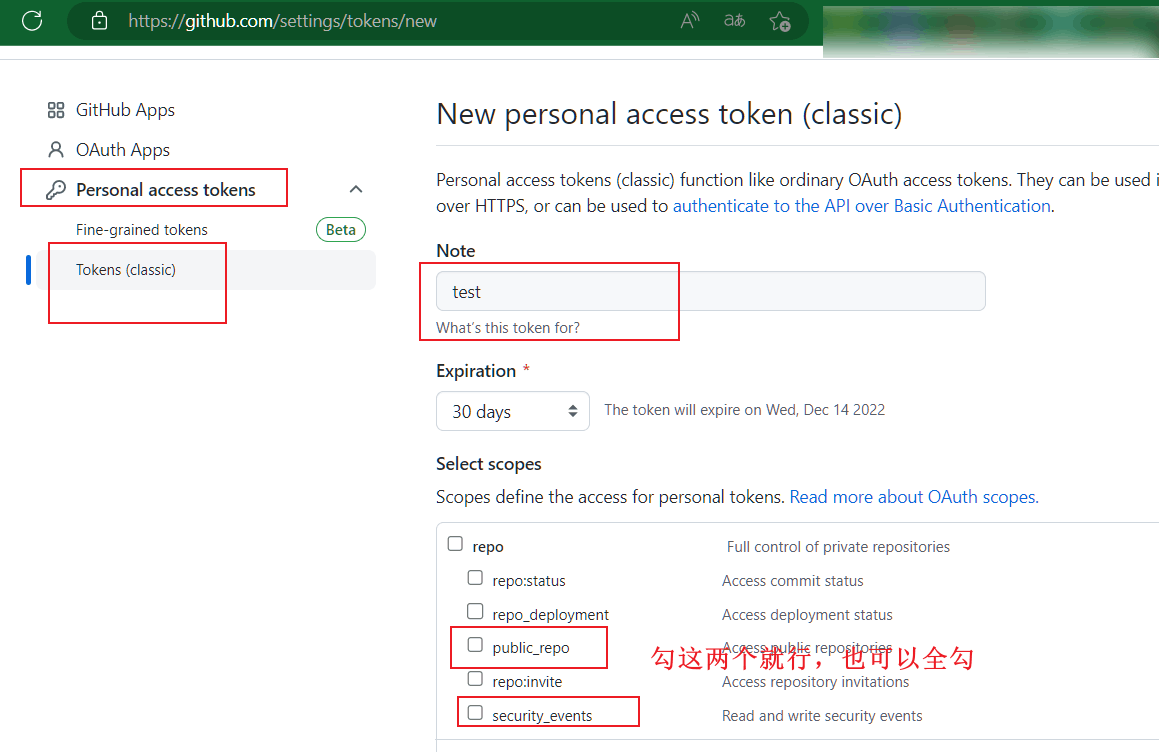
- GitHub token 生成,repo 权限勾选3、5就好

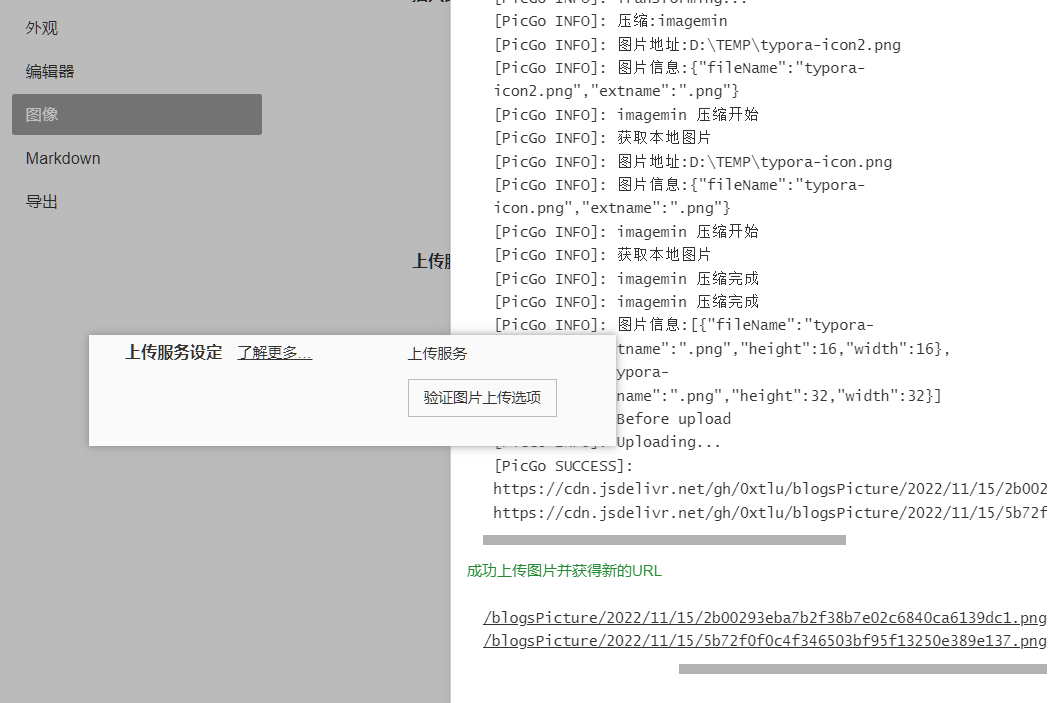
- typora 验证图片上传(已配置压缩、重命名插件)

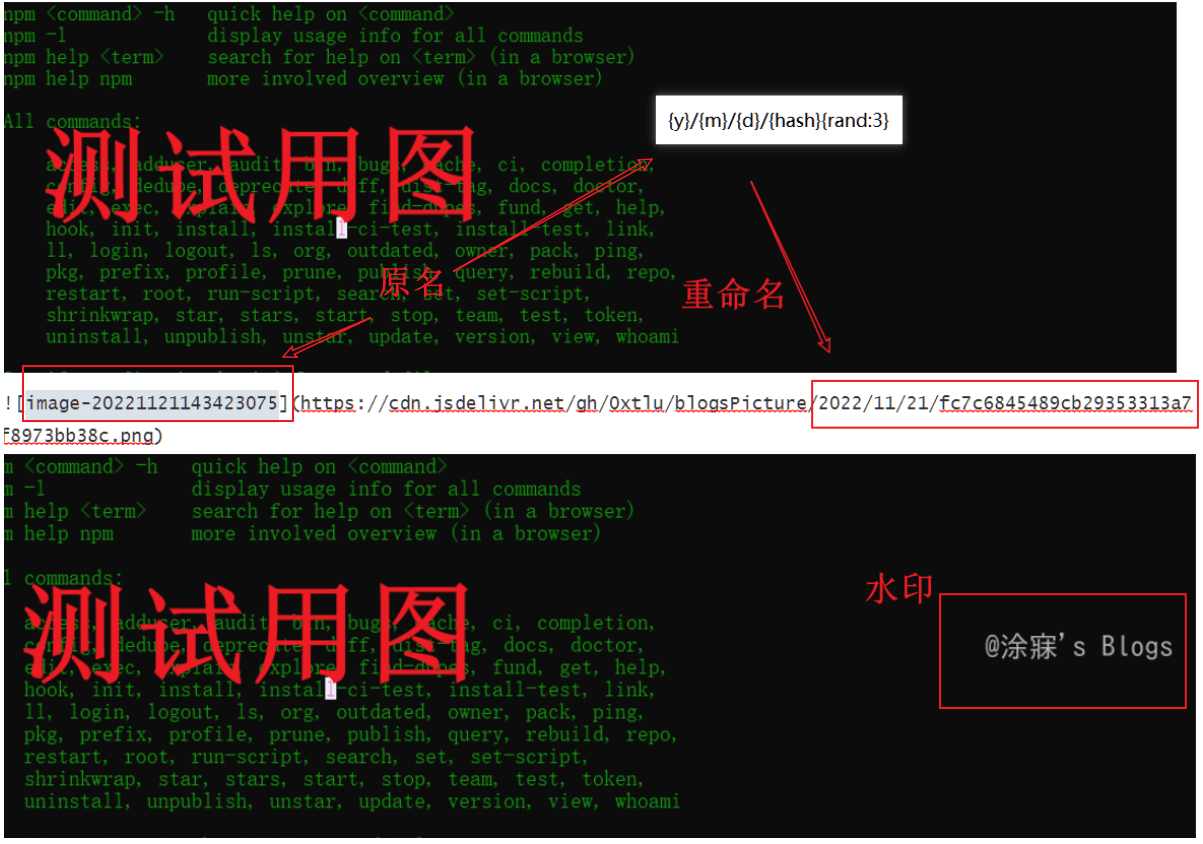
rename-file 重命名
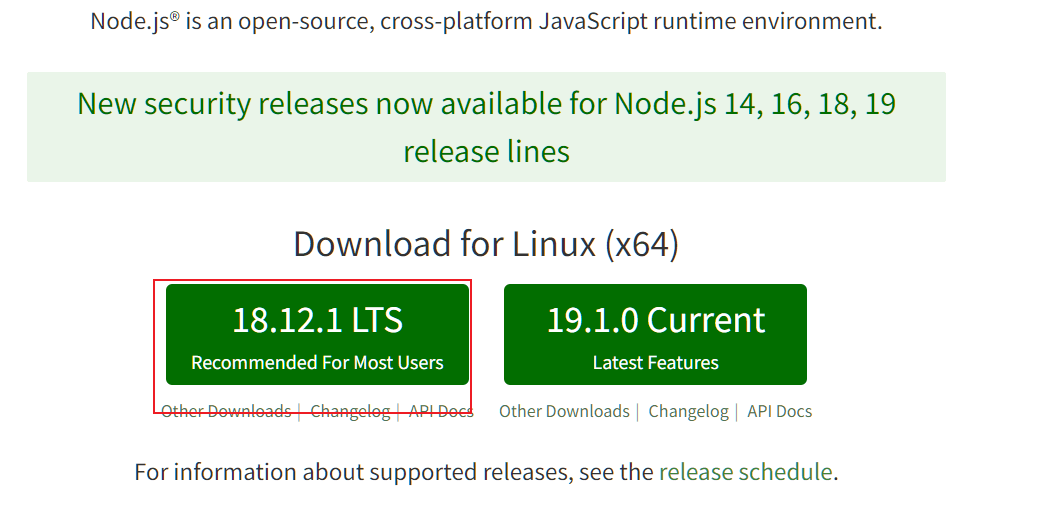
- 需要下载 nodejs 提供环境以安装 picgo 插件 rename-file

- 转到 picgo 目录,命令行使用
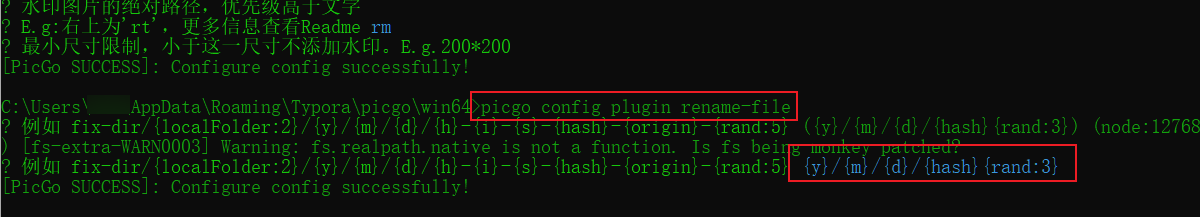
picgo install rename-file安装插件,配置文件重命名格式
1 | // 命名规则: |

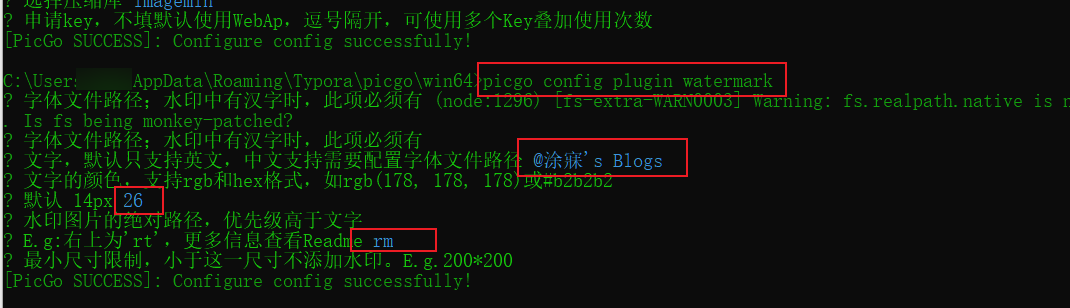
watermark 水印
- picgo 目录,命令行使用
picgo install watermark安装插件 watermark,配置水印格式
1 | // position 参数说明: |

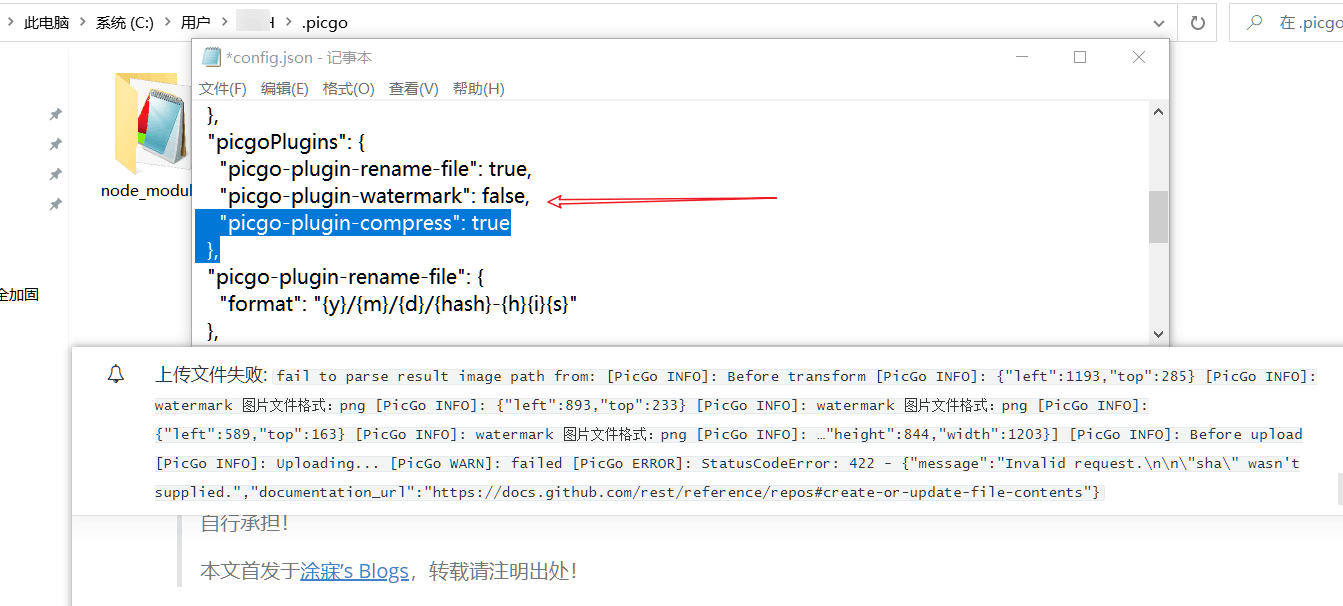
唉……使用这个插件一直批量不成功,我能怎么办,取消使用咯

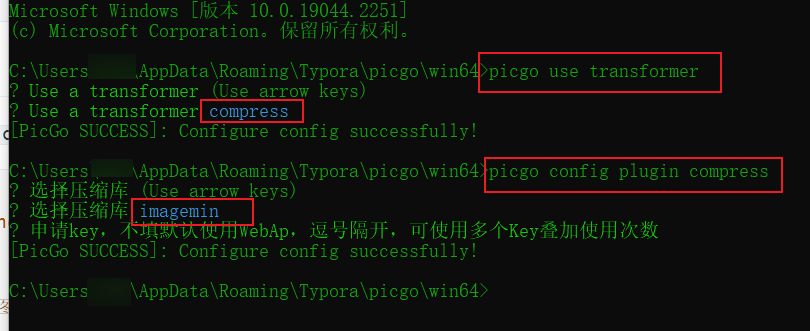
compress 压缩
- picgo 目录,命令行使用
picgo install compress安装插件 compress,配置压缩格式
1 | /* |

图片访问问题
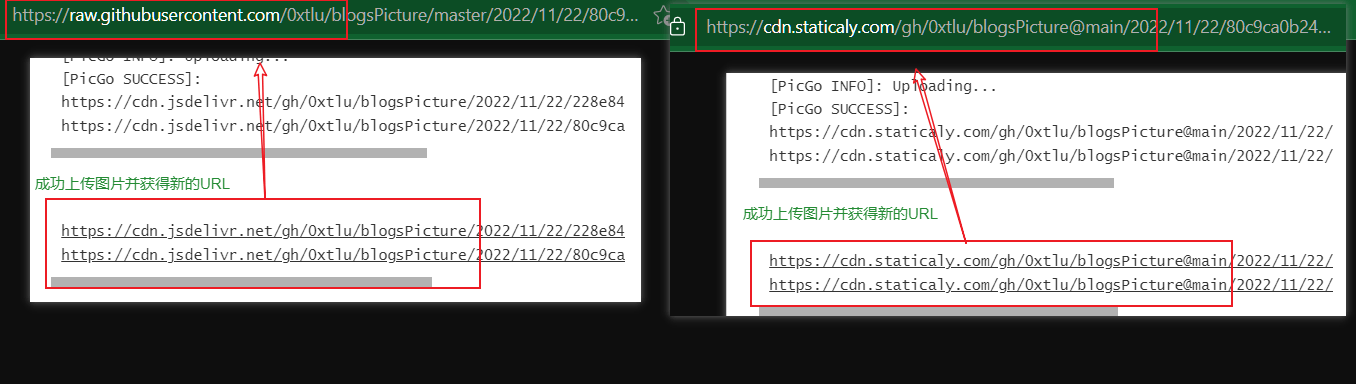
问题:已配置 jsDelivr CDN,且图片上传 GitHub 成功,但 typora 无法解析成功(image load failed)。
原因: jsDelivr 备案被吊销,CDN 失效,图片链接重定向到 raw.githubsuercontent.com。
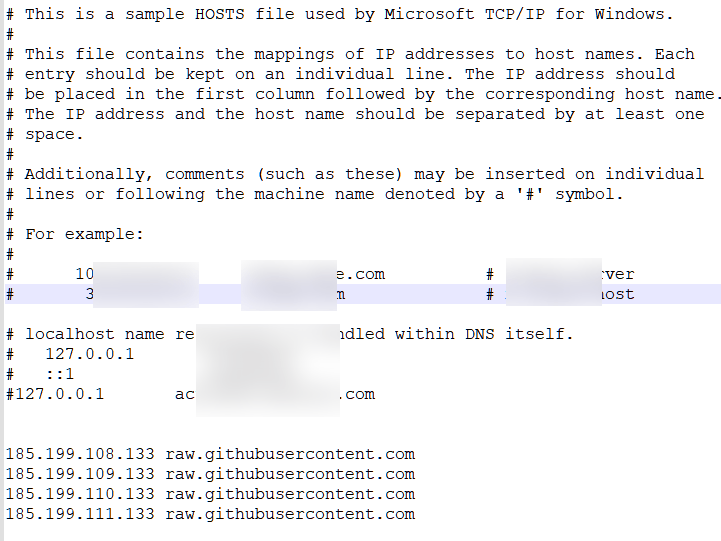
解决:于==C:\Windows\System32\drivers\etc\hosts== 文件中添加如下内容加快 GitHub 域名解析,后重启 typora。
1 | 185.199.108.133 raw.githubusercontent.com |

- 其他方法:更换 staticaly CDN ,即图床环境中 customUrl 参数对应值为:
https://cdn.statically.io/gh/0xtlu/blogsPicture/main/

附 我的配置
1 | /* |

小结
种种原因限制,直接在线写没机会了,改用 typora 本地化编辑,搭上配置了 picgo 能快速传入GitHub图床,藉此能较为快速的共享于博客,加油吧,我个小菜鸡
- 本文标题:typora配置
- 本文作者:涂寐
- 创建时间:2022-11-25 17:04:09
- 本文链接:article/f40789b2.html
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
评论