keep主题之图床_评论_压缩
前言
本教程仅供学习参考,请勿用在非法途径上,违者后果自负,与笔者无关。 –涂寐
正文
图床
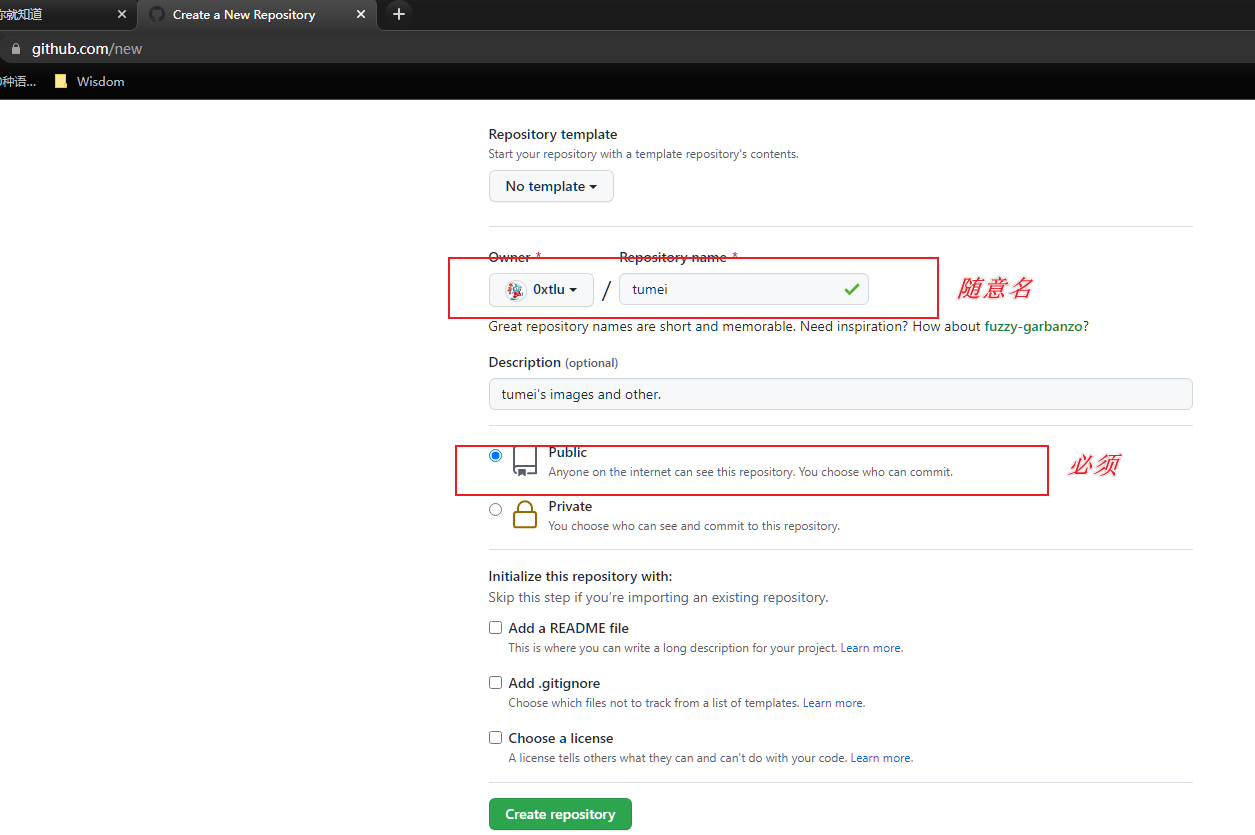
GitHub给他一个专门的公开仓库存储。
token所在url:https://github.com/settings/tokens
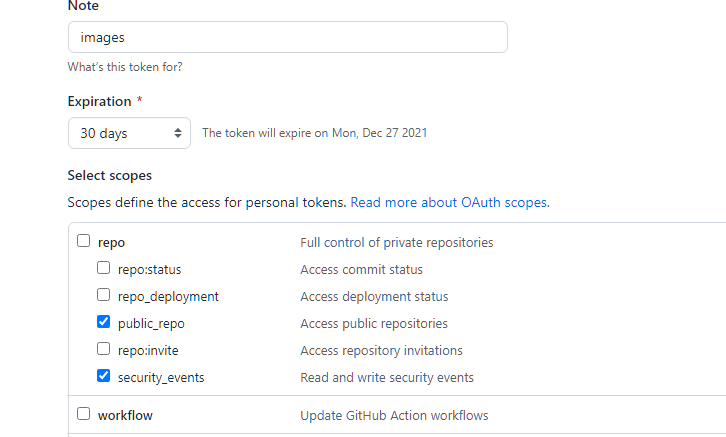
选 Personal access tokens –> Generate new token
创repo 权限(勾选3、5就好)的 GitHub Token,注意当场背下^_^
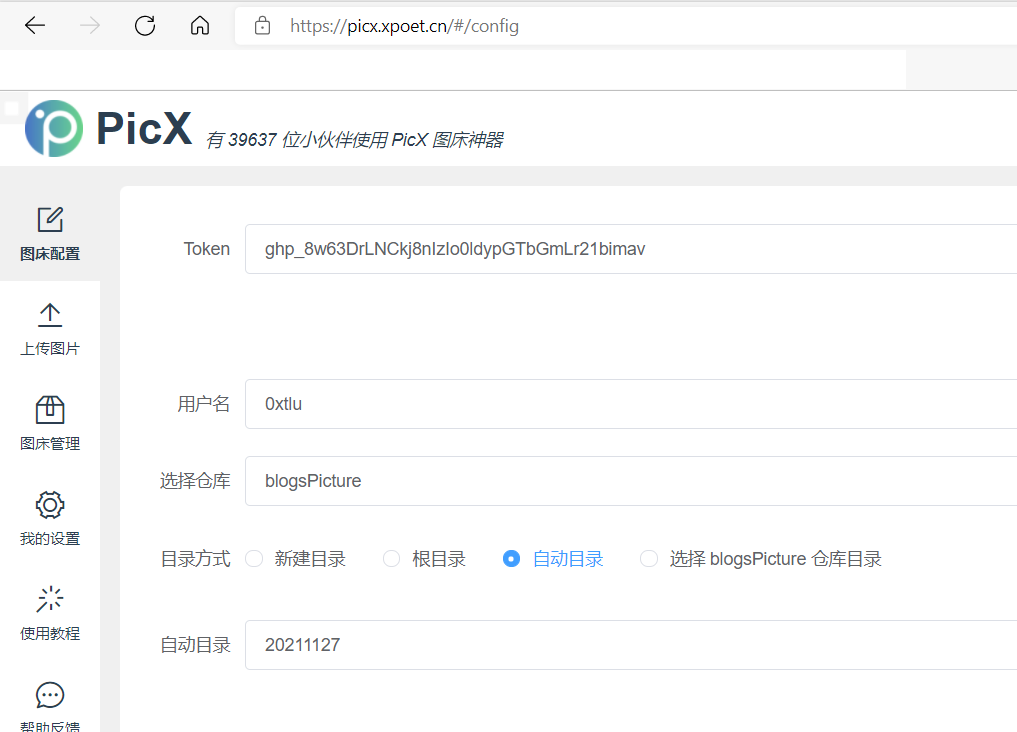
自动目录,好分辨点,更好的就新建目录,每次都新建又太麻烦。
不用试了,这个token早已失效~
上传注意个性化设置,避免同名上传失败。
去写文章吧,上传你美美的图片~
评论系统
Gitalk
因为懒,第一时间想的是用Gitalk。
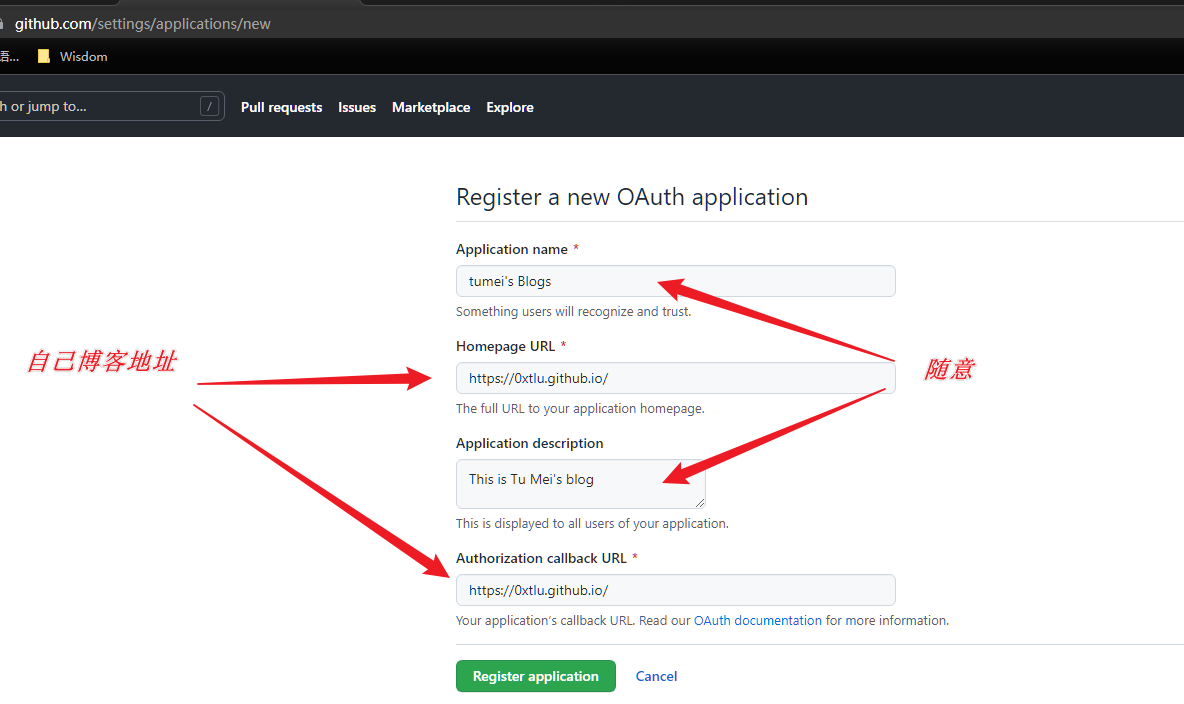
创个 GitHub OAuth App
请当场背下密钥~
存评论的GitHub仓库就不写了,前面有~
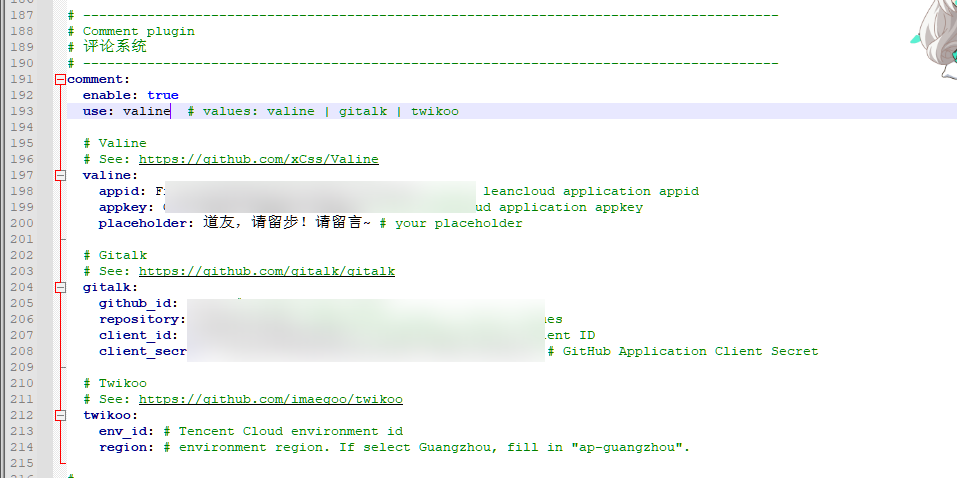
配置keep主题下的_config.yml
之后,若提示未初始化,hexo d后,点击使用GitHub登录进行认证即可

Valine
突然发现,Gitalk需要登录才能评论,果断换了Valine
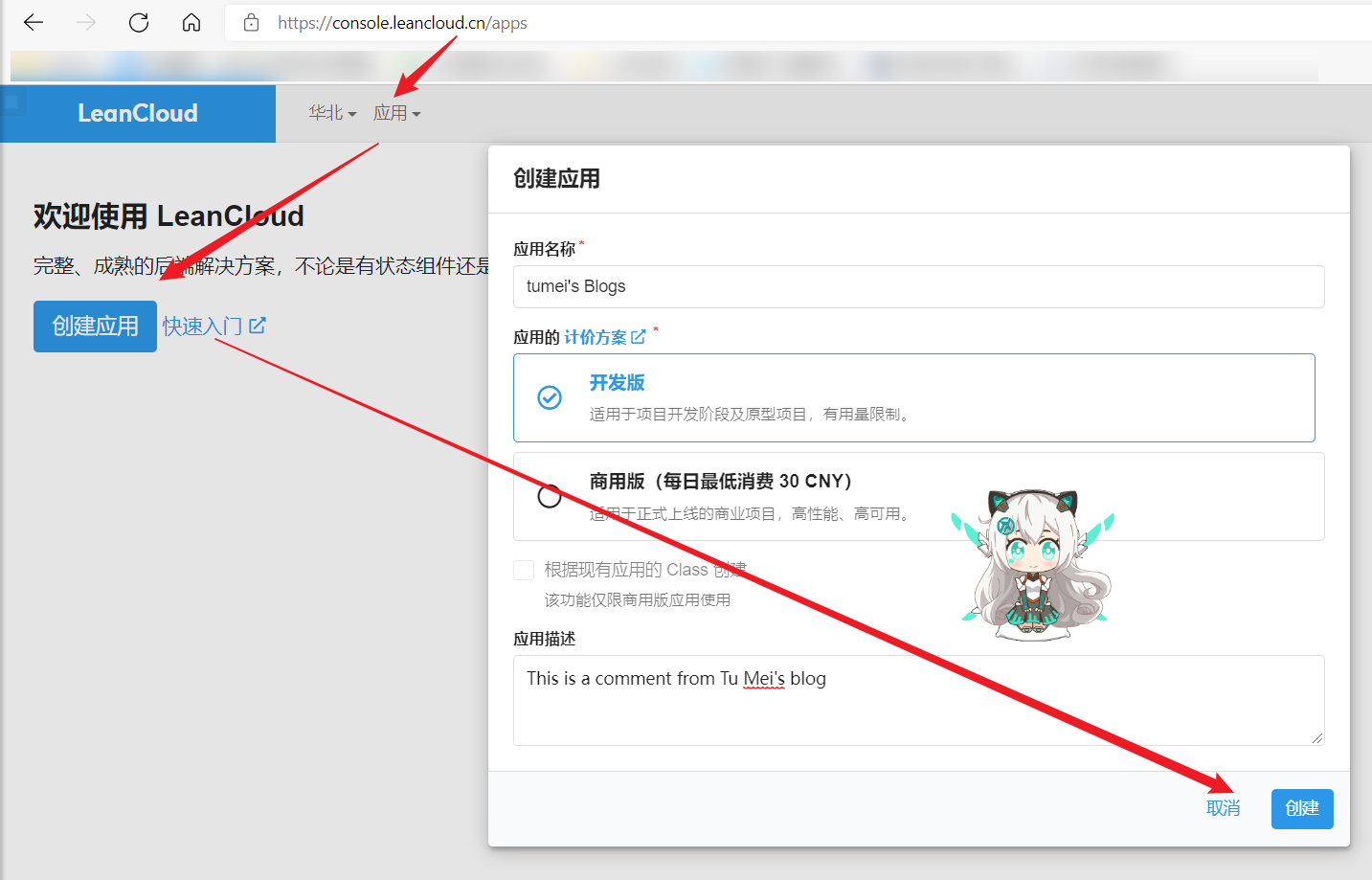
整个号,需要实名认证~
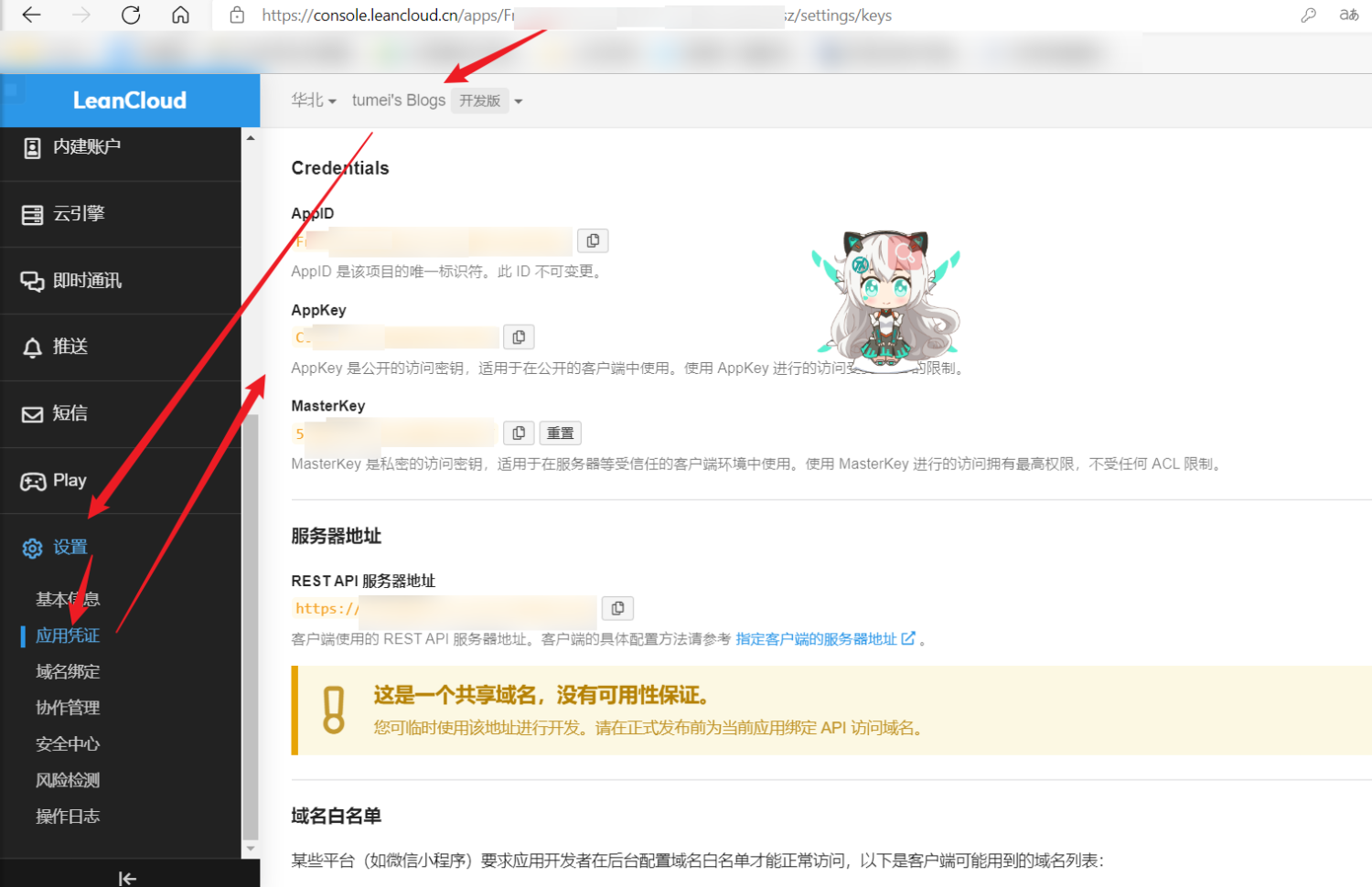
创应用,获取凭证,请将其当场背下~

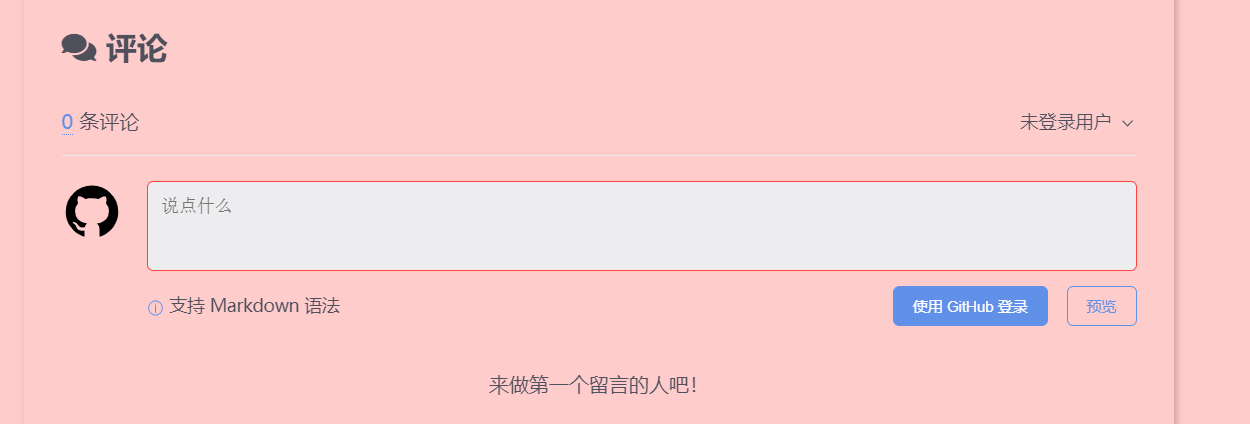
又是_config.yml,还是keep主题下的~
效果还是很不错滴~
资源压缩
hexo-all-minifier插件,集成html-minifier、clean-css、uglify和imagemin,简单安装与配置即可打包压缩HTML、CSS、JavaScript、图片等资源文件
- 使用npm下载一直报错,直接改用cnpm即可
- npm install hexo-all-minifier
- npm install -g cnpm –registry=https://registry.npm.taobao.org
- cnpm install hexo-all-minifier
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35# 资源压缩-->下载失败
#使用cnpm install hexo-all-minifier下载
#简单配置
all_minifier: true
#详细设置
# html压缩
html_minifier:
enable: true
ignore_error: false
exclude:
# css压缩
css_minifier:
enable: true
exclude:
- '*.min.css'
# js压缩
js_minifier:
enable: true
mangle: true
compress:
exclude:
- '*.min.js'
js_concator:
enable: false
bundle_path: '/js/bundle.js'
front: false
silent: false
# 图片优化
image_minifier:
enable: true
interlaced: false
multipass: false
optimizationLevel: 2
pngquant: false
progressive: false
- 本文标题:keep主题之图床_评论_压缩
- 本文作者:涂寐
- 创建时间:2021-11-29 07:48:30
- 本文链接:article/447dc4ce.html
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
评论